Scientific Image Analysis
can be a great tool to learn about composition
can be a great tool to learn about composition
- Images have real backbones ("structure" or "composition")
- Viewers eyes gravitate toward edge detection; as an artisit, you must use composition to lead your viewer through your landscape
- It is fun, although excessive, to reveal composition with scientific algorithms.
Art Analysis
 |
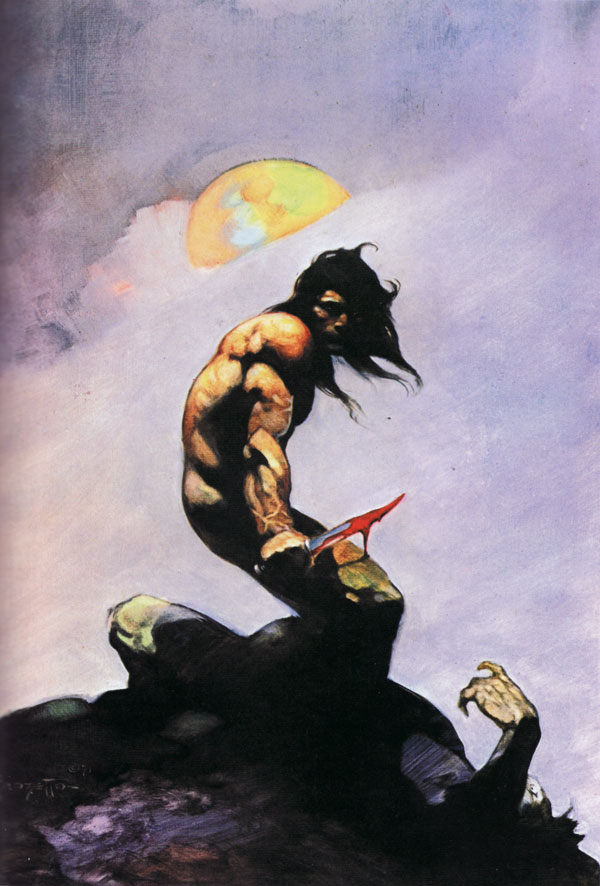
| Frazetta's Tanar |
This is a fantastic website for lovers of Art & Science, since it comprehensively reveals compositional design concepts with easy-to-understand visuals. If you want to understand art better, or be a more deliberate designer, check these case studies out ... then apply what you learn.
 |
| Russ's Image Analysis Book |
Image Analysis
I am a huge fan of John Russ, a retired North Carolina State Professor and image analysis/metallurgist expert. The analysis methods he often applied to solid state matter are also used to quantify microstructures within soft matter mixtures (i.e. paints and consumer products like cosmetics, toothpaste, and conditioners :) ). His Image Analysis Processing handbook-6th edition is just being released. Image Analysis can also be used to analyze Sword & Sorcery cover art to reveal compositional design! Woo-hoo!
Shape Analysis of Positive / Negative Space
Let's apply some John Russ's image analysis (employable via the Photoshop interface as "filters") to reveal the composition within the proposed my Lords of Dyscrasia cover art. I shared a draft of this entry to John and his son Chris (who leads Reindeer Graphics and collaborates with his father authoring books and code), and they rightly clarify that, in artistic terms, the below procedure "is a shape analysis of positive or negative space."
Here is what we'll get:
(1) a skeleton of features within the primary focus, the "Intensity Skeleton"
and (2) a demarcation of the primary "Contrast Interfaces" that lead the viewer's eyes about the image
To do this, we'll apply a series of operations to our color image.
1) First, we'll isolate the intensity levels by transforming the RGB (red, green, blue) image into HSI (hue, saturation, intensity) map; we'll disregard the hue and saturation for this work and focus on the intensity.
2) Next, we'll apply a median filter to remove the high frequency details since we aim to look at the gross composition (a Gaussian blur).
3) Thirdly, we'll transform the grayscale image (256 gray levels) into a binary image (2 levels, black and white) by common thresholding (we choose a critical gray level that turns all lower to black and all higher to white).
4) Finally, we'll fill-in-holes via a morphology filter.
This prework enables us to derive our skeletons. To mark out the features within the primary focus (figures and fire), we...
5) Recolor our binarized image with a Euclidean Distance Map. This will re-shade all black regions with a new intensity dependent on the proximity to the white area. This effectively will make a landscape in which the peaks (the skeleton) can be isolated
6) To isolate the backbones, we threshold our distance map and select values that contain only the peaks.
7) To visualize the backbone of this internal structure within the focus area, we overlay the skeleton atop a version of the original.
Okay, we are also interested in contrast (contrast mechanisms differentiate the many imaging modes used in microscopy). In common terms we are looking for the edges, or interfaces, between key regions.
5b) We'll still need our distance map. We'll go back to image 4 and take a different path.
6b) This time we'll isolate the edges by thresholding and coloring the opposite peaks (in this case the lightest shades of grey).
7b) We'll overlay them atop a version of the original
8b) And compare these heavy-duty mathematically derived drawings to a simple free-hand estimate (an ellipse).
Hopefully this supports the design I worked in up-front. The idea was to draw the viewer's eye toward the skeletal hero (the undead, anti-hero Endenken Lysis).


